Using Dashboard UI¶
Hangfire Dashboard is a place where you could find all the information about your background jobs. It is written as an OWIN middleware (if you are not familiar with OWIN, don’t worry), so you can plug it into your ASP.NET, ASP.NET MVC, Nancy, ServiceStack application as well as use OWIN Self-Host feature to host Dashboard inside console applications or in Windows Services.
Adding Dashboard (OWIN)¶
Additional package required for ASP.NET + IIS
Before moving to the next steps, ensure you have Microsoft.Owin.Host.SystemWeb package installed, otherwise you’ll have different strange problems with the Dashboard.
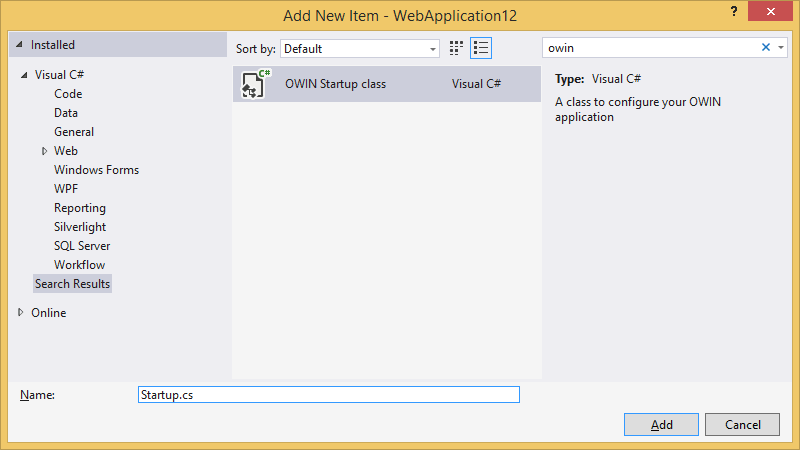
OWIN Startup class is intended to keep web application bootstrap logic in a single place. In Visual Studio 2013 you can add it by right clicking on the project and choosing the Add / OWIN Startup Class menu item.

If you have Visual Studio 2012 or earlier, just create a regular class in the root folder of your application, name it Startup and place the following contents:
using Hangfire;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MyWebApplication.Startup))]
namespace MyWebApplication
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Map Dashboard to the `http://<your-app>/hangfire` URL.
app.UseHangfireDashboard();
}
}
}
After performing these steps, open your browser and hit the http://<your-app>/hangfire URL to see the Dashboard.
Authorization configuration required
By default Hangfire allows access to Dashboard pages only for local requests. In order to give appropriate rights for production use, please see the Configuring Authorization section.
Read-only view¶
The read-only dashboard view prevents users from changing anything, such as deleting or enqueueing jobs. It is off by default, meaning that users have full control. To enable it, set the IsReadOnlyFunc property of the DashboardOptions:
app.UseHangfireDashboard("/hangfire", new DashboardOptions
{
IsReadOnlyFunc = (DashboardContext dashboardContext) =>
{
var context = dashboardContext.GetHttpContext();
return !context.User.IsInRole("Admin");
}
});
Change URL Mapping¶
By default, UseHangfireDashboard method maps the Dashboard to the /hangfire path. If you want to change this for one reason or another, just pass your URL path.
// Map the Dashboard to the root URL
app.UseHangfireDashboard("");
// Map to the `/jobs` URL
app.UseHangfireDashboard("/jobs");
Change Back to site Link¶
By default, Back to site link (top-right corner of Dashboard) leads you to the root URL of your application. In order to change it, use the DashboardOptions class.
// Change `Back to site` link URL
var options = new DashboardOptions { AppPath = "http://your-app.net" };
// Make `Back to site` link working for subfolder applications
var options = new DashboardOptions { AppPath = VirtualPathUtility.ToAbsolute("~") };
app.UseHangfireDashboard("/hangfire", options);
Multiple Dashboards¶
You can also map multiple dashboards that show information about different storages.
var storage1 = new SqlServerStorage("Connection1");
var storage2 = new SqlServerStorage("Connection2");
app.UseHangfireDashboard("/hangfire1", new DashboardOptions(), storage1);
app.UseHangfireDashboard("/hangfire2", new DashboardOptions(), storage2);